Как захостить простую html страницу на Github.
В какой-то момент, как и все наверное, я решил сделать простой сайт-визитку для себя, с дальнейшим превращением ее в блог и портфолио. Брать какую-то CMS или конструктор не хотелось. Не серьезно для IT-шника пилить сайт на Wordpress :-D Вспомнив, старую статью о GIthub Pages, которую я где-то видел, решил погуглить что это такое и с чем едят (Github как бы уже кажется достаточно гиковским). Итого все оказалось довольно просто и я дальше расскажу, как без особо труда и бесплатно можно захостить html+css+js страницу на Github.

Для того, чтобы проследить за действиями, достаточно базовых знаний git и html.
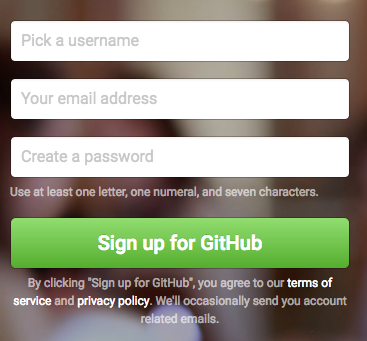
Первым делом регистрируемся.
Расписывать регистрацию смысла не вижу, т.к. она довольно тривиальна. https://github.com/ .

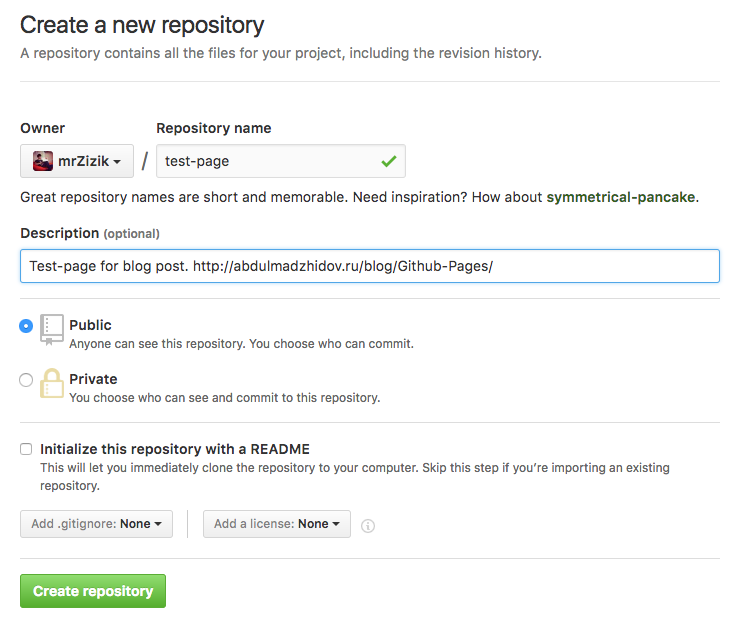
Создаем репозиторий
После входа создаем свой первый репозиторий.
Тут у нас есть два выбора, или мы делаем основную страницу, которая в дальнейшем будет доступна по адресу https://%username%.github.io/ и станет сайтом вашего профиля. В этом случае мы называем свой репозиторий %username%.github.io и любой markdown или html код в нем будет автоматически захостен по адресу выше.
Или мы делаем страницу какого-то отдельного вашего проекта на github, которая будет открыта по https://%username%.github.io/%project_name%. Для такого варианта, мы можем просто назвать репозиторий так, как считаем нужным.
Выберем второй вариант и назовем свой проект test-page.

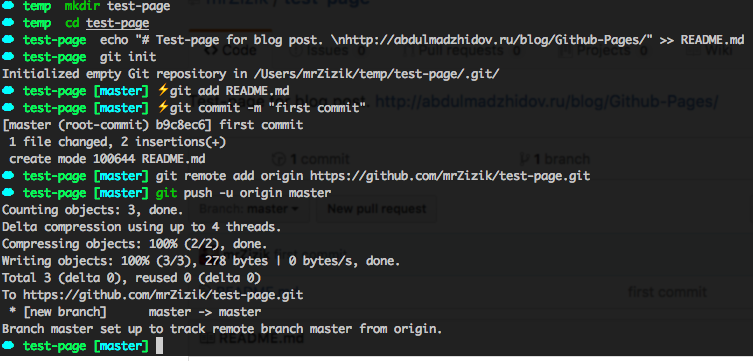
Инициализируем его локально и пушим нашу первую страницу
После создания github сам любезно покажет вам, как запушить ваши первые файлы в этот репозиторий.
echo "# Test-page for blog post. \nhttp://abdulmadzhidov.ru/blog/Github-Pages/" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/mrZizik/test-page.git
git push -u origin master
Бегло пройдемся по этим bash командам, чтобы вы могли сделать подобное и в Windows.
Первая строка выводит “Test-page for blog post. http://abdulmadzhidov.ru/blog/Github-Pages/” в файл Readme.md.
Дальше init создаст локальный репозиторий, add добавит файл README.md в индекс для будущего коммита на сервер. Commit создаст коммит с сообщением “first commit”. Remote add добавит удаленный репозиторий к этому локальному, чтобы программма знала, по какому адресу слать ваши сообщения. И push пошлет данные на github.


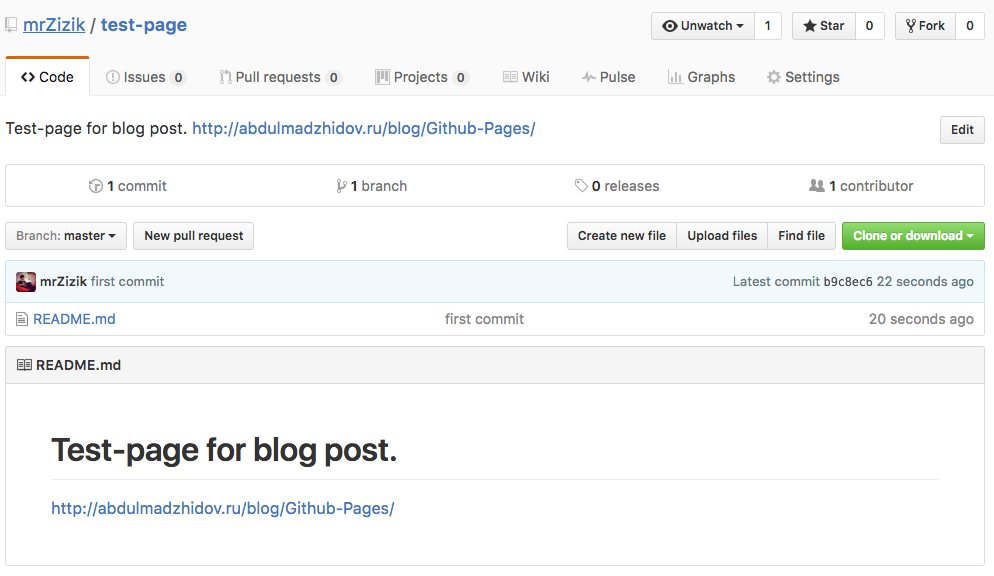
Вот такой у нас результат в веб версии и консоли.
Создаем и заливаем нашу страничку
Подошли к самой интересной части. Создадим нашу страничку в корне репозитория на нашей машине. Каждый делает это в своем любимом редакторе. Я открою Sublime Text. Чтобы файл бы доступен, без указания его прямого названия, его необходимо назвать index.html.
Рассказывать про html я тут не буду, т.к. вы легко найдете урок лучше. Допустим простенькую страничку мы уже написали.
<html>
<head>
<title>My first page</title>
</head>
<body>
<h1>Salam Aleykum, world. :-)</h1>
</body>
</html>
Теперь нам нужно залить ее на сервер. Мы это уже делали выше, надо только повторить с этим файлом.
git add .
git commit -m "My first page"
git push origin master
В этом случае мы не написали какой именно файл добавить в индекс, а поставили точку. Это говорит гиту, что он должен индексировать все файлы в этом каталоге рекурсивно. Удобно, когда вы добавили множество страниц, стилей и JS-кода.

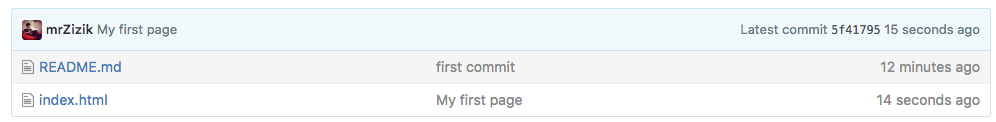
В гитхабе мы видим, что наш файл успешно загрузился и можем приступить к включению Github Pages, чтобы он начал хостить их как сайты и давать доступ браузеру по ссылке.
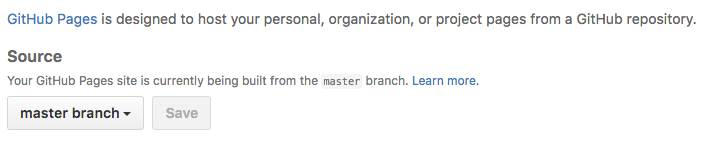
Для этого переходим в настройки репозитория на сайте (шестеренка справа) и выбираем Github Pages source нашу master ветку.

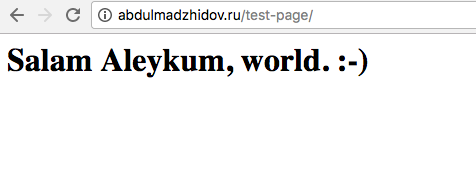
После небольшого ожидания, вы сможете достучаться к сайту по %username%.github.io/test-project

У меня адрес должен был быть http://mrzizik.github.io/test-page, но в моем случае к github прикручен мой домен и ссылка немного другая. Об этом поговорим в следующий раз.
